- Wie verknüpfen Sie Dateien in CSS??
- Wie erstelle ich eine CSS-Datei und verknüpfe sie mit HTML??
- Wie erstelle ich eine externe CSS-Datei??
- Mit welchem Tag wird eine CSS-Datei mit einer Webseite verknüpft??
- Warum ist meine CSS-Datei nicht mit meinem HTML verknüpft??
- Warum mein externes CSS nicht funktioniert?
- Was ist die richtige CSS-Syntax??
- Wie erstellen Sie einen Hyperlink in HTML??
- Was ist der Zweck des Hinzufügens von CSS zu einer Webseite??
- Was ist das richtige Tag, um auf eine externe CSS-Datei zu verweisen??
- Kann CSS im Editor geschrieben werden??
- Was ist ein externes Stylesheet in CSS??
Wie verknüpfen Sie Dateien in CSS??
Gehen Sie folgendermaßen vor, um mit dem Tag ein externes Stylesheet anzugeben:
- Definieren Sie das Stylesheet. ...
- Erstellen Sie ein Linkelement im Kopfbereich der HTML-Seite, um die Verknüpfung zwischen den HTML- und CSS-Seiten zu definieren. ...
- Legen Sie die Beziehung des Links fest, indem Sie das Attribut rel = "stylesheet" festlegen.
Wie erstelle ich eine CSS-Datei und verknüpfe sie mit HTML??
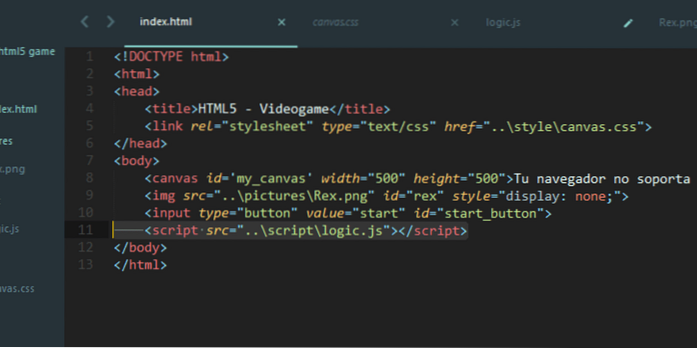
CSS-Datei) in Ihre HTML-Dokumentdatei mit der < Verknüpfung > Etikett . Sie können dies platzieren < Verknüpfung > Tag Innerhalb der < Kopf > Abschnitt und nach dem < Titel > Element Ihrer HTML-Datei. Der Wert des Attributs rel muss ein Stylesheet sein. Das href-Attribut gibt den Speicherort und den Namen der Stylesheet-Datei an.
Wie erstelle ich eine externe CSS-Datei??
Befolgen Sie diese Schritte, um ein externes Stylesheet zu erstellen.
- Beginnen Sie mit einer HTML-Datei, die ein eingebettetes Stylesheet wie dieses enthält. ...
- Erstellen Sie eine neue Datei und speichern Sie sie als StyleSheet. ...
- Verschieben Sie alle CSS-Regeln aus der HTML-Datei in das StyleSheet. ...
- Entfernen Sie den Stilblock aus der HTML-Datei.
Mit welchem Tag wird eine CSS-Datei mit einer Webseite verknüpft??
Externe Stylesheets verwenden die <Verknüpfung> Tag im Kopfelement. Das Attribut rel erklärt die Beziehung, die der Link zu unserem Dokument hat.
Warum ist meine CSS-Datei nicht mit meinem HTML verknüpft??
Überprüfen Sie den Namen Ihres Stylesheets und stellen Sie sicher, dass er im Verzeichnis mit dem in Ihrem HTML-Code identisch ist. Stellen Sie sicher, Stylesheet. CSS existiert richtig. Stellen Sie sicher, dass das Stylesheet geladen wird. Wenn Sie in Chrome mit der rechten Maustaste klicken -> Wenn Sie das Element überprüfen und zur Registerkarte Quellen wechseln, werden alle geladenen Ressourcen einschließlich Ihres CSS angezeigt.
Warum mein externes CSS nicht funktioniert?
Zu viel HTML
Ein weiterer sehr häufiger Autorenfehler ist die Tendenz, HTML an Stellen zu platzieren, an denen es nicht sein sollte - insbesondere bei externen Stylesheets. Wenn Sie ein Stylesheet verlinken oder @ importieren, sollte dieses Stylesheet keinerlei HTML enthalten. Dazu gehören HTML-Kommentare, die <STIL> Tag oder irgendetwas anderes.
Was ist die richtige CSS-Syntax??
Der Selektor zeigt auf das HTML-Element, das Sie formatieren möchten. Jede Deklaration enthält einen CSS-Eigenschaftsnamen und einen Wert, die durch einen Doppelpunkt getrennt sind. ... Mehrere CSS-Deklarationen werden durch Semikolons getrennt, und Deklarationsblöcke sind von geschweiften Klammern umgeben.
Wie erstellen Sie einen Hyperlink in HTML??
Verwenden Sie die Option, um einen Hyperlink in einer HTML-Seite zu erstellen <ein> und </ein> Tags, die die Tags sind, die zum Definieren der Links verwendet werden. Das <ein> Tag gibt an, wo der Hyperlink beginnt und das </ein> Tag gibt an, wo es endet. Der Text, der in diesen Tags hinzugefügt wird, funktioniert als Hyperlink. Fügen Sie die URL für den Link in der <a href = ””>.
Was ist der Zweck des Hinzufügens von CSS zu einer Webseite??
CSS ist die Sprache zur Beschreibung der Darstellung von Webseiten, einschließlich Farben, Layout und Schriftarten. Sie können die Präsentation an verschiedene Gerätetypen anpassen, z. B. große Bildschirme, kleine Bildschirme oder Drucker. CSS ist unabhängig von HTML und kann mit jeder XML-basierten Auszeichnungssprache verwendet werden.
Was ist das richtige Tag, um auf eine externe CSS-Datei zu verweisen??
Externes CSS
Jede HTML-Seite muss einen Verweis auf die externe Stylesheet-Datei in der enthalten <Verknüpfung> Element, innerhalb des Kopfteils.
Kann CSS im Editor geschrieben werden??
Jeder Texteditor kann zum Schreiben eines CSS-Stylesheets verwendet werden. Heute werden wir Notepad verwenden.
Was ist ein externes Stylesheet in CSS??
Ein externes Stylesheet ist ein eigenständiges Stylesheet . CSS-Datei, die von einer Webseite verlinkt ist. Der Vorteil externer Stylesheets besteht darin, dass sie einmal erstellt und die Regeln auf mehrere Webseiten angewendet werden können. ... Ein internes Stylesheet enthält CSS-Regeln für die Seite im Kopfbereich der HTML-Datei.
 Linuxteaching
Linuxteaching